Order of Operations
I’ve struggled a bit this week with what to work on next. Last week I focused so much on amassing the material available to me that when it came time to actually sit down and start pushing through it, I was frozen. Where was the structure? Sure, I had everything I could possibly want, but what to do first? If I came into this without ever reading a single line of code, what would be the most efficient and useful path through the mountains of information?
Is HTML the easiest place to start since it appears to be the simplest, or would it make more sense to start with a programming language like Ruby because it would also teach me theory along the way? At what point should I switch from HTML to Javascript, from Javascript to JQuery, from Ruby to Rails, or Sinatra? Should I read through all of the books I have first, or would it be better to just dive in to the guides and tutorials, learning while doing? Should I jump around to different languages to capitalize on learning all the basics at once, or in so doing, do I risk losing track of it all?
Whew. Now I have a mountain of questions to go along with my mountain of learning. Thankfully, most of these questions were answered for me due to two criteria: my learning style and past life experiences. Your learning track may vary, but here’s the direction I took this week, and the one I’ll take in the future:
HTML - In highschool, I took an HTML course for a semester. I held onto that education for about 6 months, even going so far as to design the website for my theatre department. I then promptly forgot everything I learned. That was 1999, so HTML was somewhat different than it is today. However, I could still make the ‘body’ and ‘header’ tags, so I wasn’t too lost.
Fast forward to 2008. I wanted to make a website to promote myself as an actor (more on that later), so bought edwinunger.com through Google Sites. I had heard great things about Wix, so I got to work building an interactive, colorful, Flash-based site. It was awesome, but I didn’t write a single line of HTML. It was all ‘choose-your-own-adventure’ style design, and while it was very robust, it was specifically designed not to require any coding experience. That site lasted for about a year before I dismantled it and put up a basic one page ‘Coming Soon’ splash page.
Some of my jobs at the time required me to write email blasts that were written through Dream Weaver, but even then, the proper tags were put in for me. A few years ago, in 2012, two dance companies that my wife was working with asked me to build their sites, so it was an opportunity to really learn site building again. Both companies wanted to use WordPress, so there was a definite learning curve in figuring out the whole setup. Once I had an understanding, I realized there still wasn’t any need to use HTML, so I focused more on understanding CSS, something I had never touched.
Fast forward again to 8 months ago, when I discovered Code Academy. I mark this time as a turning point in my life, since it’s when I went from programming as a hobby to wanting to make it my profession. I completed the HTML/CSS portion and moved straight on to Javascript, but something held me up…
CSS - I mentioned above that when I first learned HTML way back in 1999, it was somewhat different from what it is today. The biggest difference is that we didn’t use CSS, learning instead to input all style customization directly into the HTML script (In researching this just now, I found out that CSS has existed since 1994, and even CSS3, the latest version of CSS, was created in 1998. My little computer class just hadn’t caught up with the available technology). Unfortunately, this will likely be one of my handicaps, since changing style inside of HTML is easier for me to wrap my head around than changing it inside CSS and then applying it properly in HTML.
Once I started using WordPress, it became a sort of game to find the style I wanted to use and also a guide on how to apply it. It’s because of all this code hunting that I feel very confident in my ‘Googling’ abilities, a skill that will come in very handy as a developer.
As mentioned above, I completed the HTML/CSS portion of Code Academy, but that was 8 months ago. Could I remember it all? Was I missing anything? I decided to start going through it again, just as a refresher. I’ve been splitting my time between reading, trying out some CSS, and getting a handle on all of the HTML5 tags.
I didn’t mention any of my HTML/CSS experience learned while creating this site. That’s mainly because Jekyll comes with the theme pre-written, so all I had to do was customize it a bit. I can’t really say I ‘created.’ That will all change once DBC starts, though.
Javascript - What was it that stopped me from completing the Javascript tutorial on Code Academy? I made it through 60% of the course and would have moved right on to JQuery, but I stopped. Why?
I think it was two-fold: One, there was no practical reason for me to continue at the time. I wasn’t actively looking for a web designer job, and this tutorial was completely foreign to me. While the HTML/CSS course had been almost a reminder, this was all new syntax with all new rules, and I was lost. Two, none of what I was learning seemed to directly apply to what I’ve seen on websites that use Javascript. I look at sites with moving photo albums and beautiful interactive pages, then I look at the Code Academy guide that wanted to teach me to build a ‘rock, paper, scisssors’ game. There was a disconnect, and I lost interest.
Luckily, I became interested in Dev BootCamp, and so started focusing all of my time on Ruby. Doing so had a secondary effect: the more I understand of Ruby, the more sense Javascript makes! Vars are Variables, Functions are Methods, Parameters are Arguments, etc. Since being accepted into DBC, I’ve started over on the Code Academy Javascript tutorial and have already completed 50%. I still haven’t grasped the practical application of Javascript on a website, but I’m understanding the language a whole lot more.
Ruby - My first few months with Ruby have been a ‘learn-by-fear’ relationship. That might sound terrible, but hear me out. When I first began looking at programming bootcamps, I must admit I didn’t apply only to DBC. I treated it like college applications, choosing my top schools and submitting to each one. Each school had its own requirements, challenges, required reading, etc. I crammed. Oh, how I crammed. I read, I did the tutorials (Code Academy, TreeHouse, RubyMonk, etc.) I practiced (Coderbyte and Project Euler). I completed challenges in RSpec.
Thankfully, I was accepted by my first choice school and most of that material seems to have stuck. And, as I mentioned above, it’s really solidified my understanding of Javascript syntax. Does this mean one should start with Ruby before Javascript? Not necessarily. Perhaps just start with a goal in mind. What do you hope to achieve from learning a particular language? What is your overall goal? Choose the language that helps you achieve that goal.
Everything Else - Now we get into tricky territory. I’m still not 100% certain which direction I should take next after I gain an understanding of the above languages, but here’s my thought process on it: For languages, I’m going to jump to Rails next because it’s the logical step from Ruby. After that, JQuery because it’s the logical next step after Javascript. Then we’ll get down to the nitty gritty with specialized programs like Node, Ajax, JSON, etc. I’ll also check out Sinatra, a smaller, more flexible alternative to Rails. Meanwhile, I also need to gain an understanding of databases, so I’ll dive into SQL and a few of its variations.
That’s to say nothing of learning the programs that run the programs. I’ll need a full understanding of GitHub, the Command Line, Sublime text editor, how to Pseudocode, and basic programming Theory, for starters. If there’s time, I also want to learn more about RSpec and other Test Driven Development tools, Regex, Bootstrap, and Heroku.
Did I miss anything? I’m sure I did.
The biggest question I still have is this: When will I tie them all together? I have yet to apply a Rails app or Javascript program to an HTML page. Hell, I have yet to even create a Rails app. I am and always have been very pragmatic and practical in my learning. I want to learn X, then Y, then apply X to Y, then Z, then bring them all together, etc. Hopefully that comes soon.
Once last bit to leave you with this week. Or month. Honestly, I’ve written so much in this post alone that I may need to take a bit of time before I have something meaningful to write. How about if I promise to write when there’s something worth writing? Yeah.
Anyway, I mentioned above that at one time, I was pursuing an acting career. I went to school for it, met my wife through it (she’s a dancer), and moved to Chicago to pursue it. I had a few successes and a few good reviews, but no matter how passionate I was, it never paid enough to be anything but a hobby. I didn’t mind at the time, because I was doing what I loved. That all changed when my son was born. I couldn’t be in rehearsal until midnight 6 nights a week and leave my wife at home to deal with late night feedings. I also realized that I’d rather be at home with them than in rehearsal, which was a huge epiphany for me. I no longer felt the drive, the need to fight for a role, the need to audition for everything, the push to succeed, at least in acting.
How did this thing, this pursuit that I had so much passion for, just fade away? How could I rationalize walking away from the last 14 years of training, the massive debt I had built up in student loans (well, you can’t walk away from debt, but you get my meaning)?
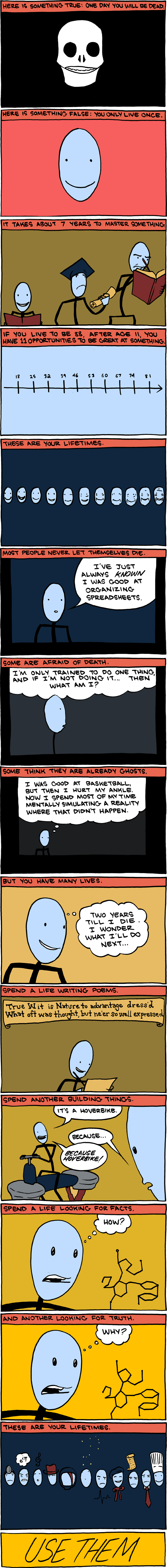
I struggled with these thoughts for a bit, until I read a webcomic:

I don’t need to feel bad about leaving my acting life behind, because there are so many exciting lives ahead of me. I’m a Father, and while I’m not yet a developer, I’m going to be.